GIMP 画像の強調したい部分を四角い赤枠で囲む一番簡単な方法

画像・写真の編集ソフトGIMP、カメラで撮った写真の明るさ調整をしたり、画像のトリミング、拡大縮小などをするのによく使いますよね。
さて、ブログで使うUIの説明画像なんかで、画像の強調したい部分を四角い赤枠で囲みたいということがよくあると思います。
これをGIMPでやろうとした場合、ExcelやWordの図形描画のような感覚で考えていると、どうやればよいかわからずハマるところだと思います。
こういう作業はGIMPは苦手というか、こういう作業向けではないというか、少し違和感を感じる操作になりますが、一番簡単な方法を紹介します。
画像の強調したい部分を四角い赤枠で囲みたい
最終的なイメージは、こんな感じです。
ブログに説明画像を入れるときなどによく使うと思います。
それらしきUIがみつからない…
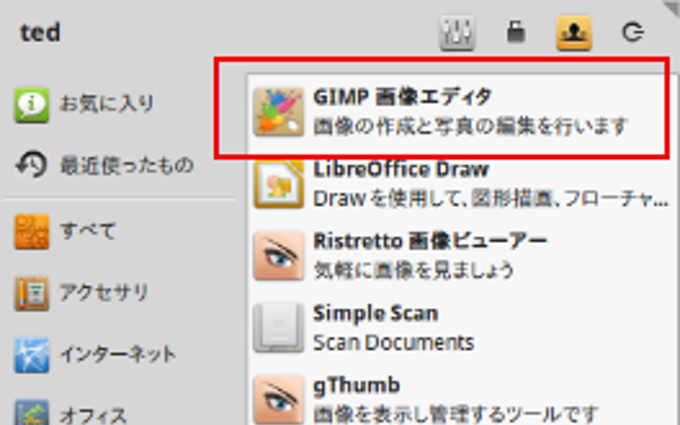
OfficeのExcelやWordの図形描画のようなUIを期待して、探してみてもそれらしきUIが見つかりません。
ポチポチいろんなところを触ってみても自力でやり方を見つけ出すのは難しいと思います。
矩形選択を使う
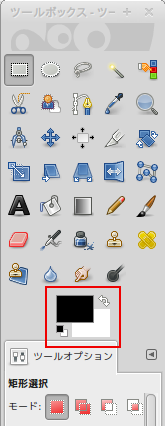
ポイントは矩形選択を使うということです。
それでは、手順を説明していきます。

描画色はデフォルトで黒になっていますので、先に、描画色を赤に設定しておきます。

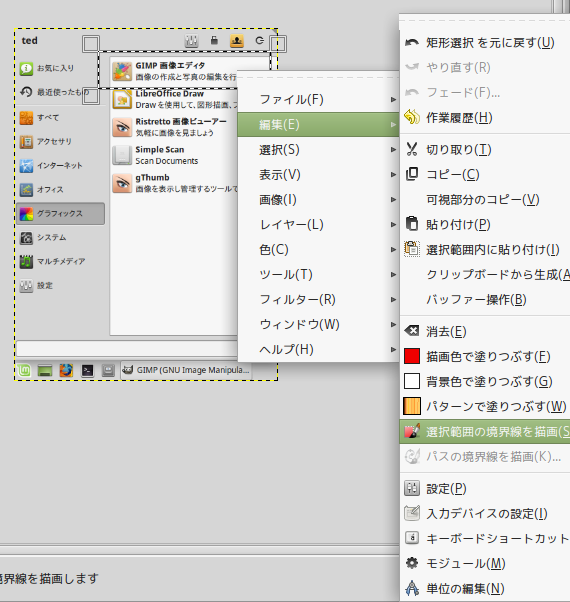
矩形の中を右クリックして[編集]-[選択範囲の境界線を描画]を選択します。

線の幅をお好みで変更し、[ストローク]ボタンを押します。
線の幅は、2.0か3.0 pxくらいがいいかなと思います。
この状態では、選択範囲の点線と描画された赤枠線が重なってよく見えませんので、一旦、選択範囲の外をクリックします。
これで四角い赤枠線を入れることができました。
おまけ:枠線の角を丸くしたい
枠線の角を丸くしたい場合もあると思います。
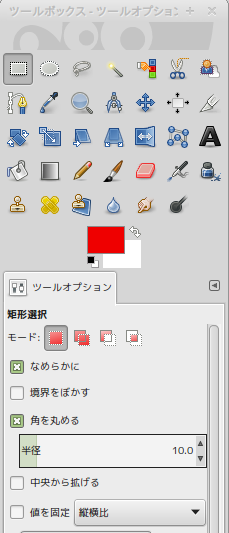
[矩形選択]を選択後、ツールオプションの[角を丸める]にチェック、半径を10くらいに指定します。
後は、角を丸くしない場合と同じ手順です。
角が丸い赤枠線ができました。
まとめ
GIMPで画像に四角い枠線を入れたいときは、
- [矩形選択]で四角い選択範囲を書いた後、右クリックして[編集]-[選択範囲の境界線を描画]を選択
GIMPの公式ドキュメントは非常に参考になりますので、何かわからないことがあれば、ドキュメントを見るのがよいと思います。今回も参考にさせていただきました。